The Cheeky Monkey Media Blog
A few words from the apes, monkeys, and various primates that make up the Cheeky Monkey Super Squad.

Design Hierarchy of Needs
 October 26, 2015 / Treena Bjarnason
October 26, 2015 / Treena Bjarnason
A few words from the apes, monkeys, and various primates that make up the Cheeky Monkey Super Squad.
In digital creation, understanding the intricate layers of web design and development is paramount. Before diving into the complex web of coding and aesthetics that platforms like WordPress and Drupal navigate with ease, it’s essential to grasp the foundational principles guiding every successful web project.
This understanding begins with the Design Hierarchy of Needs, a concept that draws inspiration from Maslow’s Hierarchy of Needs and applies it directly to the field of web design and development.
At the core of this hierarchy lies the idea that effective web design must first and foremost address basic functionality before ascending to higher levels of creativity and innovation.
Just as WordPress provides an accessible platform for users to craft engaging websites without extensive coding knowledge, and Drupal offers a robust framework for more complex, customized solutions, both platforms embody the first level of this hierarchy by ensuring that the websites they power are fundamentally sound and operational.
This hierarchy reminds us that in the digital age, where web design and development are critical to the success of any online endeavor, the journey from a basic functional site to one that captivates and inspires begins with a solid foundation.
Just as a house cannot stand without a robust base, a website cannot engage without first meeting these essential needs.
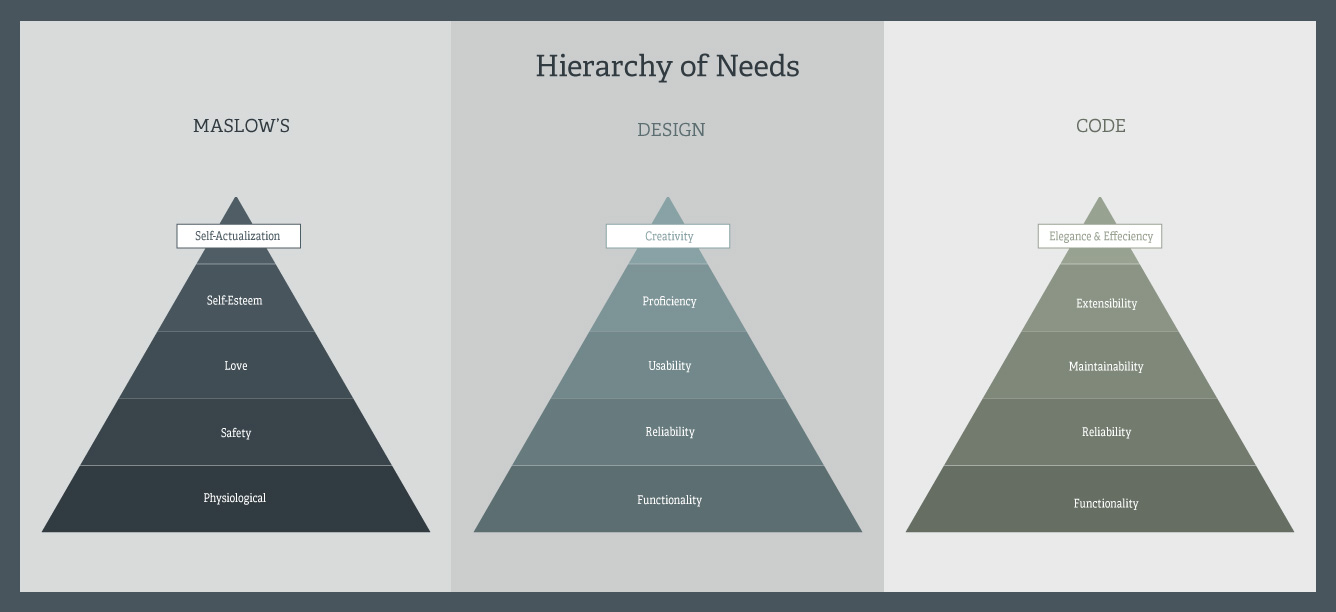
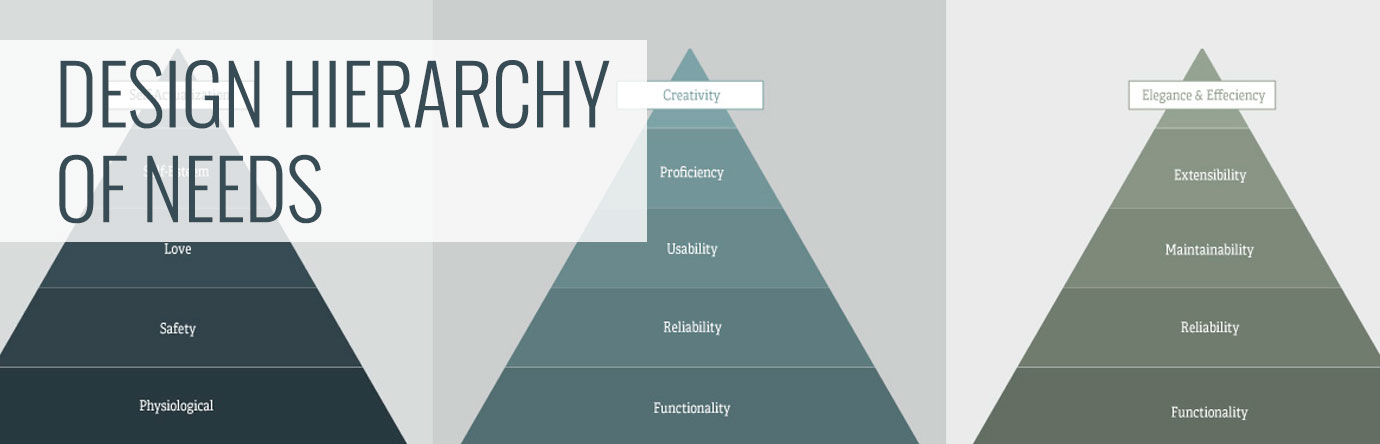
Design Hierarchy of Needs
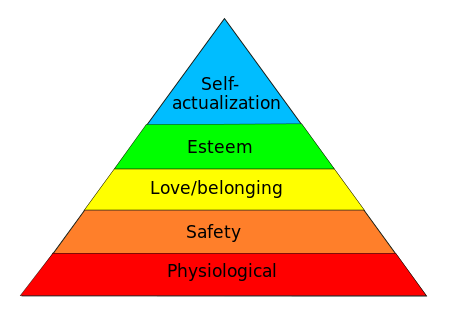
The hierarchy of needs for design is based on Maslow’s Hierarchy of Needs.

The hierarchy of needs principle states that a design must meet the lower-level needs before the higher-end needs can begin to be addressed. This means that things like ‘functionality’ must come before ‘creativity’.
This makes sense right? Of course, it does. Still, a lot of designers can forget this in favor of making something beautiful, and eccentric before considering the lower-level needs.
Good designs will follow the hierarchy, and those designs that are sub-par don’t respect the order. It’s a lot like trying to build a house. You can’t build a house without a good foundation and you build up from there. I doubt there are any circumstances where you put the roof on before you have the floors and walls.
Here are the 5 levels for the Design Hierarchy of Needs from most important and required to least:
Functionality
Any design must function before anything else. For example, a digital camera needs to be able to capture an image and store it for retrieval. If it can’t perform these basic things, then the design has failed.
Reliability
When a design has met the functional needs, it can now move up the ladder to the next level which is reliability. The design needs to provide consistent and stable results. If your digital camera only captures images sometimes or occasionally fails to save the image, then the design has not satisfied the reliability needs.
Usability
Usability needs are determined by how easy something is to use, or how forgiving it is if used incorrectly. With our digital camera example: How easy is it to turn on and off, how accessible is the button to trigger the shutter when looking through the viewfinder, etc? For forgiveness, should accidentally pressing the wrong button to delete all your images? Simple mistakes should not have catastrophic results.
Proficiency
Near the top of the list of needs is ‘proficiency’. Proficiency needs refer to allowing the user to improve their workflow or empowers them to do more things more easily. With the digital camera, allowing the person to bracket exposures, or having it auto-detect faces and focus without manual adjustment may improve the photographer’s proficiency. Proficiency needs are considered ‘nice-to-haves’ but are not required to complete the essential task of the device.
Creativity
Only once all of the preceding needs are met can the design reach the creative needs stage. Now the design can become truly innovative, and often the user may be able to use the design in new ways not even intended by its original purposes. This is where our camera could potentially gain a cult-like following and create a sense of wonder with the users.
In Conclusion
There are criticisms of Maslow’s Hierarchy of course, but in general, the steps and levels are logical and should be followed in a design project. Design things good.
Contact us today via [email protected] or +1 (888) 824-3359.