PHP 7 Upgrade Gives Cheeky Monkey an Extra Little Something
When we decided to convert the Cheeky Monkey Media corporate site to PHP 7, we expected some improvements in web performance
- We expected the site to run faster and smoother.
- We expected the page loads to be quicker.
- We expected these results to leave the end-user (the individual viewing the site) to have a more satisfactory user experience.
In reality, we got all these things, plus a new-and-improved corporate site with some mega pizzazz. The switch to PHP 7 gave our site renewed energy and speed, giving the end-user, blazing fast page loads and an overall quality experience.
You can make the shift too. Contact us today.
How to Transition a Site Hosted on Pantheon Cloud to PHP 7
Thus, in this segment, I’ll run you through the steps for making the transition over to PHP 7 for a site hosted on the Pantheon cloud and the tangible differences that you’ll be able to see and measure after making the switch, using New Relic.
The Basics: What does your site run on currently?
Before we talk about the steps involved, let’s take a look, under the hood. What was the Cheeky Monkey corporate site running on before the upgrade?
The Cheeky Monkey site is a D8 site hosted on Pantheon, which was running on PHP 5.5 with protection from Cloudfare,and AMP stacked on top of that.
Upgrading your website? Make sure you set baselines and track results.
Before we upgraded, we decided to use New Relic APM Pro, which is a free service offered by Pantheon. New Relic APM Pro gives us the ability to get a real-time visual of our site’s performance. As such, we are able to gauge the differences before and after the upgrade.
Setting-Up New Relic
Speaking of New Relic, enabling it on Pantheon is extremely simple, all you need to do is turn it on and it opens up a whole new world of visibility on your website performance. It gives you eyes and ears all around your site.
It’s so powerful, that you get an in-depth look into:
- How the website is performing,
- Metrics on overall user satisfaction,
- Alerts anytime something exceeds the limits that you set.
This way, instead of users complaining that something is not working or taking forever to load, you can nip it in the bud.
Decide what metrics of success you would like to measure before updating your website
The stats on the PHP 5.5 branch of our website for the PageSpeed score and Page Load Time are:
- PageSpeed score: 87%
- Page Load Time: 3.3s
We also decided to keep track of three other important statistics before and after the upgrade:
- Apdex Score – an industry standard to measure users’ satisfaction with the response time of web applications and services. Our target was 1.0, meaning, if the user received a response to their request in less than one second, the result is satisfactory. If the response takes between one to four seconds, the result is tolerable. Anything that takes more than 4 seconds is frustrating.
- Web Transactions Time – the total execution time for our web application
- Throughput – the amount of capacity that a website or application can handle
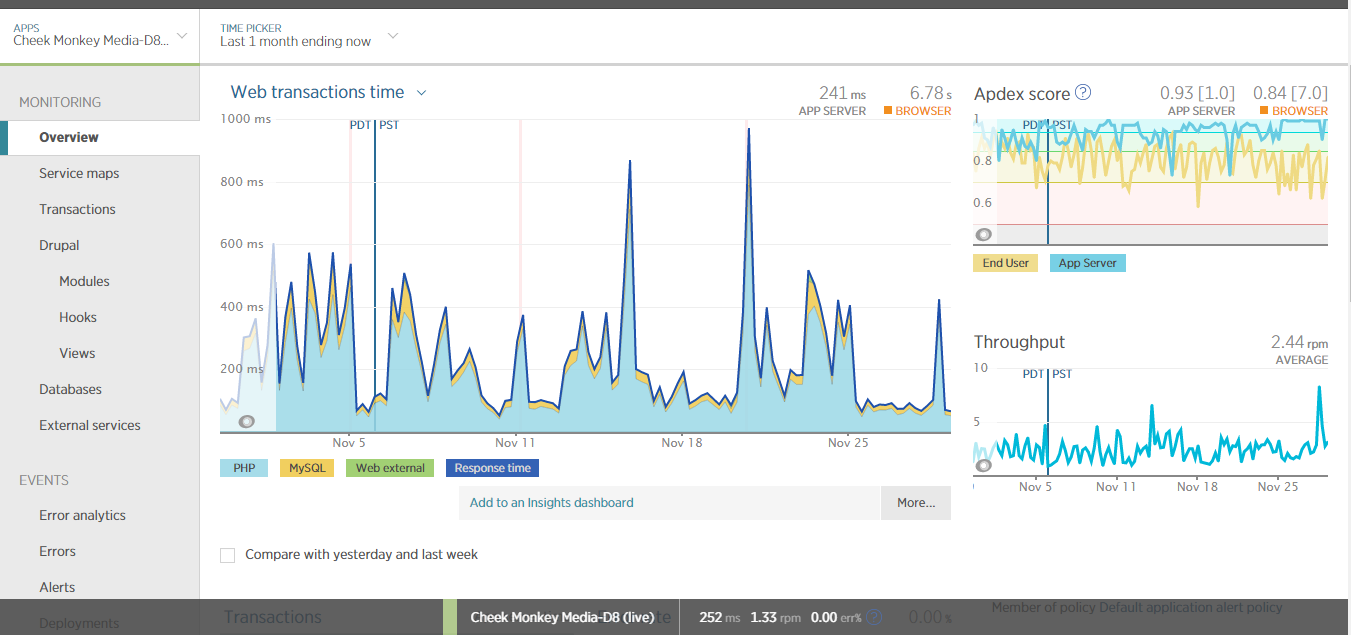
Our stats for these metrics on PHP 5.5 for the last month, were as follows:

- Apdex Score – 0.93 (1.0)
- Web Transactions Time – 241ms (app server), 6.78s (browser)
- Throughput – 2.44 rpm
These figures, compared to the averages, were actually not bad. But, being the crazy monkeys that we are, we wanted to push it. We wanted to get the most out of Drupal, and we wanted our site to outperform these stats in every way possible.
Turns out converting a Drupal 8 site from PHP 5.5 to PHP 7 is totally doable!
So, we began the shift. Honestly, the shift was the most-simplest process ever!On Pantheon, turning a site into PHP 7 is as easy as pie with a cherry on top.All you need to do is create a pantheon.yml file in your Drupal root and have the content of that file look like this:
# Pantheon Configuration File.
api_version: 1
php_version: 7.0
While you’re at it, create a docroot
We figured that while we’re turning this site into PHP 7, why don’t we also create a nested docroot so that we can serve our site from the “web” sub directory. While, URL’s are limited to the web docroot, which is where our site’s code base lives, PHP isn’t. Using a nested docroot allows us to put PHP files into our web application one level above the web docroot, so that they can be accessible via PHP but will be hidden from the web. This is especially useful for us because we’re planning to use Composer to manage all our dependencies and perform updates.
And, on Pantheon, turning the site to use a nested docroot is just as easy. All we need to do is add the following line “web_docroot: true” to our already created pantheon.yml file. So, now, our file looks like this:
# Pantheon Configuration File.
api_version: 1
web_docroot: true
php_version: 7.0
Now, add this file to the docroot and run the following statement from your command prompt:
cd to “your docroot”
mkdir web && git mv -k $(find . -type f -maxdepth 1 | grep -v pantheon.yml) core drush modules profiles sites themes vendor web (D8)
This will automatically move all your D8 files and folders under the /web directory. Now, move any outstanding custom directories that were not moved by this command, manually, inside your /web directory.
Commit your code back to Pantheon and test!
Before going live with a website upgrade, test the s$^% out of that bad boy!
Normally, if you’ve got a pretty straightforward site like our corporate site, you shouldn’t face any issues. The only error we had after making the switch was a PHP warning in the Geshi library that we had. The warning reported that it had a constructor which would be deprecated in future versions of PHP. We fixed that up and had our devs test it out, and once we got the thumbs up from them, we were ready to go live. So we did!
Upgrading to PHP 7 allowed us to outperform our initial benchmarks
Right off the bat, we noticed a considerable difference in the way pages were loading and rendering. On GT Metrics the data was as follows:
- PageSpeed Score – 95% (web average is 72%)
- Page Load Time – 3s (web average is 6.3s)
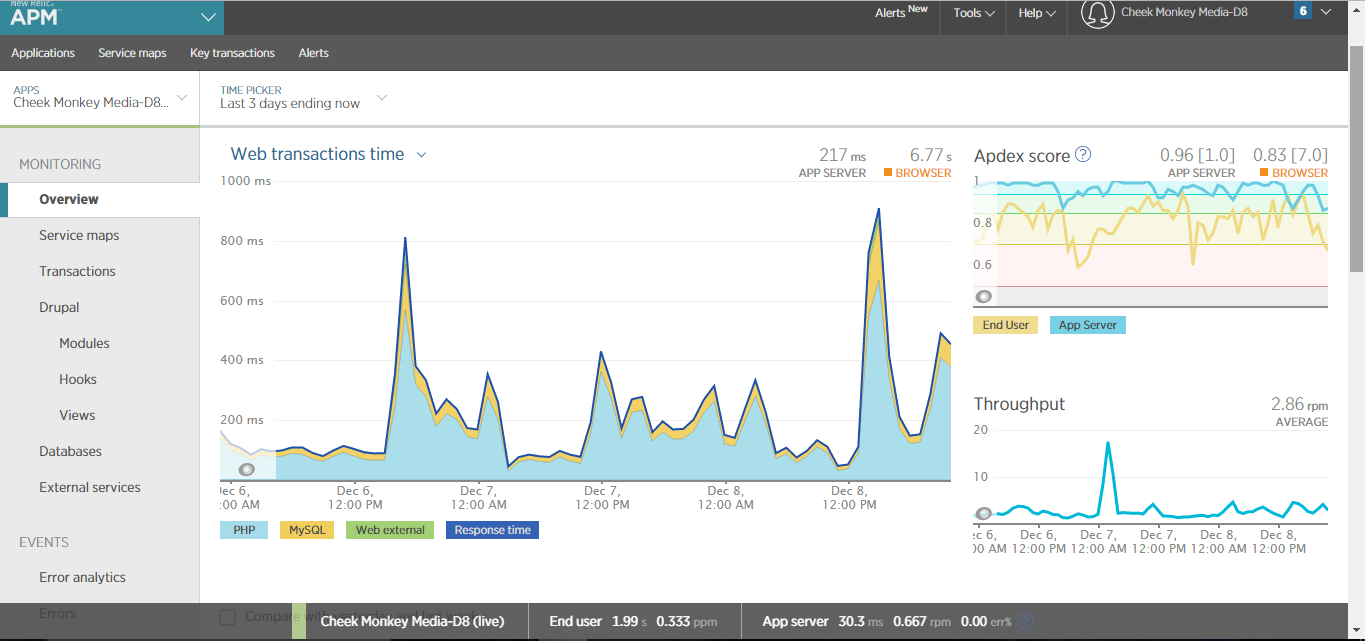
It was faster and smoother than before. We let the live site run for a couple of days to generate the new New Relic data before we actually took our measurements. The new data after the PHP 7 switch, for the metrics we were tracking, looked like this:

- Apdex Score – 0.96 (1.0)
- Web Transactions Time – 217ms (app server), 6.77s (browser)
- Throughput – 2.86 rpm
PHP 5.5 to PHP 7 Upgrade: the Before and After Snapshot
|
Web Average |
Cheeky Before |
Cheeky After |
|
|
PageSpeed Score |
72% |
87% |
95% |
|
Page Load Speed |
6.3 sec |
3.3 sec |
3 sec |
|
Apdex Score |
N/A
|
0.93 |
0.94 |
|
Web Transactions Time |
N/A
|
241ms (app server), 6.78 sec (browser) |
361ms (app server), 6.44 sec (browser) |
|
Throughput |
N/A
|
2.44 rpm |
3.35 rpm |
The PHP 7 upgrade caused massive improvements to the end-user experience
From an end-user perspective, the page loads are frantically fast. You click. It renders.
No longer are we seeing the images and the background being placed on the pages. The new PHP 7 caching improvements have really done a job on page loads. They’re rendering so fast that it just feels more fluidic.
It truly is a beautiful experience to feel the difference. This was what we wanted. This was what PHP 7 promised, and boy, did it deliver!
Increase your website’s performance. Upgrade to PHP 7 today!





