
Launching a new site is exciting, especially if it’s your first one. It’s a long, intense process that takes a lot of hard work, time, and care. That’s what makes it so great when you’ve finally finished it! It’s a unique, satisfying feeling that’s hard to explain, but once you feel it, you want more of it.
Having said that websites take a lot of hard work. To do the job right there are even harder questions that need to be answered. Did I install that module right? Should I have used WordPress instead of Drupal? How can I know what people are doing on each page? Do I need to include two pages about the history of foosball on this site if I’m just selling table parts? Are these elements going to be static or dynamic? What suite of analytics tools should I be using? The list goes on.
The problem is that in your excitement, you might have forgotten to do all the research you should have. You forgot to answer all the questions before you started building. That means, sadly, that your site isn’t set up properly. Don’t worry, we won’t tell anybody. Now that you’re online, it’s much harder to make structural or stylistic changes you want, which ends up costing a pretty penny. Don’t you wish you could turn back time?
If you want to avoid these pitfalls in the future, read on to learn these 5 Ways to Save Money by Properly Setting Up Your Website. If you’ve never launched a site before, don’t worry! This post is going to help you set your site up, save money while doing it, and not get stuck with a sucky site.
1. Content Management Systems
These days, most websites are built on one of a few popular content management systems, CMS for short. A CMS is a piece of software that runs your whole website. They let you edit, add, and remove content from your site easily. Some have drag-and-drop editing features, others might not. With a CMS, you can add features like blogging, media galleries, spam protection, and much, much more. The most popular systems allow you to install modules, or plugins, to add even more functionality to your site. Unless they have a particular reason not to be, the vast majority of today’s sites are using a CMS. The two that we use the most here at Cheeky Monkey Media are Drupal and WordPress. Fun fact: WordPress powers roughly 34% of all websites.

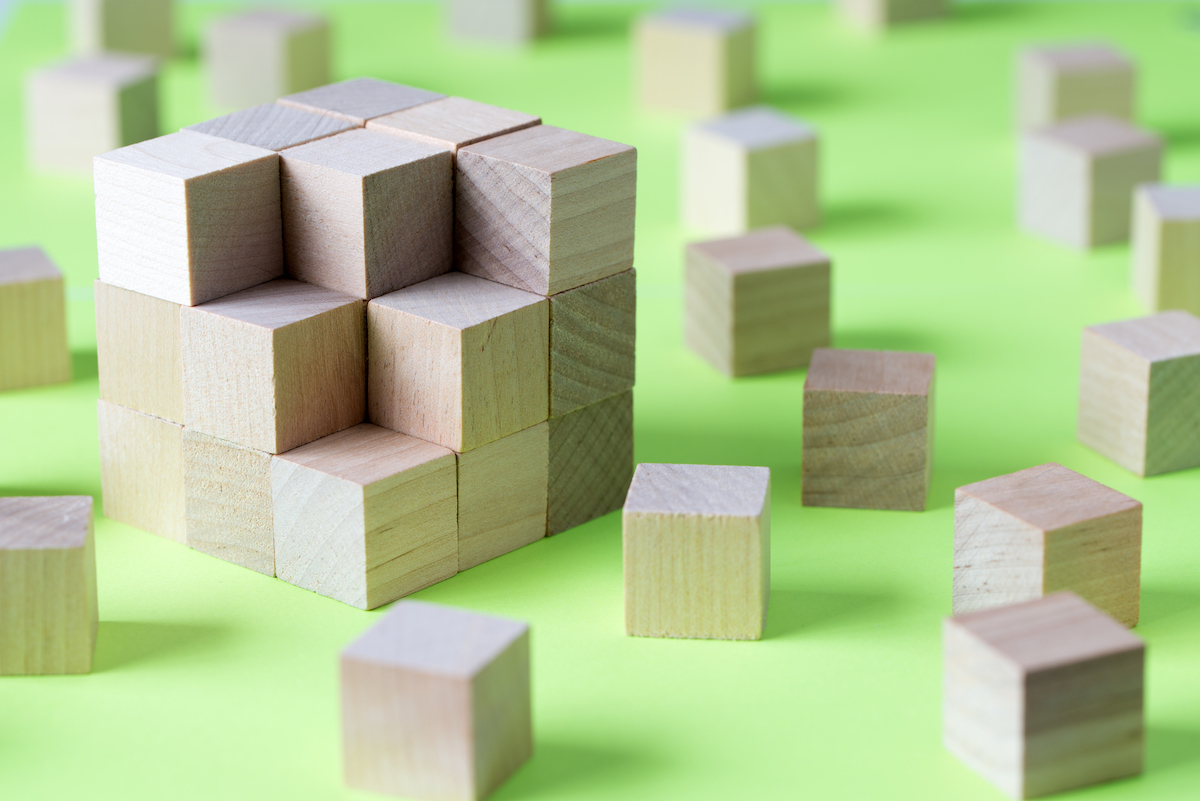
What’s important to remember is this: Pick a CMS that fits your needs. It’s easy to get caught up in the hype around the newest systems. Impassioned internet threads are going to suggest you use a particular system for no reason other than the poster’s personal preference. You don’t want to be the web equivalent of the person who dropped $5,000 on an awesome HD-DVD setup. Picking a system based on hype or brand loyalty instead of research and information is a surefire way to cost yourself money in the long run. Think of it this way, if you build a single-story straw house and you want to add a stone watchtower on top of it, the roof can’t support it. The weight of the stone is going to make the whole structure crumble. You’ll either have to rebuild everything from the ground up or abandon your dreams of that super rad watchtower. Your site is the same way.
There are a couple of things you can do to pick the CMS that’s right for you. You can take a look at your competitors. Is there a pattern to what they’re using? You can make a list of pros and cons for the systems you are interested in. Continue by making a chart with all the features you need, then compare systems using it to see which is a good fit. The important point thing here is this: research, research, research. If you don’t get the right fit the first time, you’re going to end up paying a second time. Nobody wants that.

2. Page Builders Bring Big Plusses
Page builders are tools that allow you to construct your website visually. They all behave a little differently but imagine Lego blocks for your website. You can drag, drop, rearrange, add, delete, and modify “blocks” without needing to touch any code. This means that you can make the changes that you want, when you want them, to your own site. Don’t worry about hiring a developer for three hours to move something around, just drag and drop it! Using a page builder is a fantastic way to save time, and therefore, money.
We won’t get too much deeper into page builders in this article. There’s a lot to them, but for our purposes here it’s only important that you get the basics. If you want to learn more about page builders, how they work, and how to use them, then go check out our article The Power of Page Builders.
3. Analytics & Automation
No, this isn’t the world’s newest and nerdiest version of D&D for marketing geeks, but how cool would that be?
So, where were we? You’ve picked a CMS that fits your goals. The page builder you want is installed and ready to rock. We’ve got all these time-saving tools, but there’s still so much work to do. Now what? Now it’s time for automation and analytics.
Let’s back up a bit and define some terms here. The definition of analytics is “the systematic computational analysis of data or statistics.” Cool. So what’s that in English? Basically, it means tracking your user’s behavior and finding patterns in the data. Stuff like time spent on pages, the number of people who click specific links, average page load times, and all those sorts of things. Honestly, some of it might seem trivial. Knowing these numbers, however, is going to let you make more informed business decisions in the long run. Knowing which pages are most visited and what sort of content users are interacting with will allow you to prioritize your efforts and plan your budget. You’ve probably heard of some of these analytics tools from Google: Google Ads, Google Tag Manager, and Google Analytics. We’ve written about these as well if you’d like to learn more.
 Automation is defined as “the use of largely automatic equipment in a system of manufacturing or other production processes.” Uh, could we get that again in English, please? Basically, it means using automatic tools to do jobs for you. A windmill that grinds flour is an early example. Another might be a robot that assembles cars. How about the mechanical fabric loom? Even an R2 series astromech plotting a hyperspace course for your Incom T-65 X-Win counts. You get the idea. Automation is everywhere these days, so you should be taking advantage of it too!
Automation is defined as “the use of largely automatic equipment in a system of manufacturing or other production processes.” Uh, could we get that again in English, please? Basically, it means using automatic tools to do jobs for you. A windmill that grinds flour is an early example. Another might be a robot that assembles cars. How about the mechanical fabric loom? Even an R2 series astromech plotting a hyperspace course for your Incom T-65 X-Win counts. You get the idea. Automation is everywhere these days, so you should be taking advantage of it too!
There are a ton of tools out there to use. Things like Buffer or Later allow you to create, queue, and schedule social media posts to go out across all your platforms. If the perfect time to post for your business is at 2 AM, don’t worry about staying up super late, just automate the post! You can do the same thing with blog posts too. However, just like we mentioned before, when talking about choosing a CMS, there are pros and cons to automation as well. You have to research what works for you and your business. Bad automation can look, well, really bad, and recovering from that could cost you dearly.
4. Less, But Better
The famous German industrial designer Dieter Rams said those words. We actually wrote an entire article on him, if you want to check it out! His point is that you should look at what you create and decide what you can remove while maintaining the critical essence of the design. Can you say in three words what you were saying in twelve? Can you use a single page broken into sections instead of six different ones? Is it better to use a paragraph of text here, or could an image convey the same point? Do we need that many colors in the navigation bar? It’s easy to get attached to the things we create, but that’s why it’s essential to learn how to let go of them and start paring them down to their essentials.
By condensing everything you’re saying into its most concise form you’re doing a few things. You’re making it easier for the user to use your site and access the content they need. I’m sure the story of how your company got its name is really amusing, but are you sure it’s not getting in the way of your users? Less content and pages mean less work, saving time and money. Just be careful you don’t end up sounding like Kevin from The Office.
5. Still Too Much? We’ve Got You.
If you find that this sounds daunting, or like too much work, don’t worry. That’s totally normal. There are a ton of other resources out there to help you make the best decisions possible. Just be sure that you’re paying close attention to every step of the process so that you don’t run into any problems, technology conflicts, or other nasty surprises. If you ever need a hand, we’re there to help.

To put it plainly, you and I each have a reason that we do what we do. We’re each good at our respective jobs. Like Wolverine. You know what makes your business tick, and we know what makes websites tick. Despite your best efforts, there are still going to be some situations where you don’t know what to do or tools you don’t know how to use. When you work alongside the code monkeys at Cheeky Monkey Media, you’re working with a team of experts that understand your site inside and out. Our experienced developers know precisely what tools and tech to use for any situation, so you aren’t spending days doing research. You don’t have to worry about fixing the page you broke when you installed a new plugin. Outdated modules that present security risks might go unnoticed for years, but our team always ensures you’re up to date and secure.
Basically, we’re like that third hand that everyone always wishes they had. And the fourth hand, and fifth, sixth, seventh… You get the point. So what if you’re comfortable building your site by yourself? You’re maintaining it on your own and marketing it like the maverick you are. Do you still need the Monkeys? Well, here’s how we look at it.
Think of your website like it’s a car (oh goody, another car metaphor in a website article, how original). You’re okay with changing the oil in your vehicle. Installing new spark plugs is a snap for you. Have you noticed the hairline crack beginning in your engine block, though? Your brake calipers are wearing, too, and aren’t going to last much longer. As a driver, it’s a good idea to get a mechanic to take a peek under your hood occasionally. Your website’s the same. Outdated plugins can bog your site down. Forgetting to update to the newest version of your CMS can leave you wide open to hackers and spammers. With Cheeky Monkey Media working alongside you on your website, we’re like CAA (or AAA for our American friends) for your website! In our article Maintenance Packages & Pontiacs, we go into some more detail about how we can help you on the maintenance side of things.
Next Steps
Hopefully, this guide either helped you learn a bit about what goes into making a website or at least gave you a refresher. Knowing ways to optimize the site-building process lets you plan your next project better, so you arrive on time and on budget. Now it’s only up to your imagination to see what you can create.
Whether you’re planning your next web project, or just want to chat, get in touch with us today. Got this whole web thing covered yourself? Great! We can give you a hand spreading the word and marketing your business. Our team has an expert ape for anything you might need, so get in touch with us today to start picking our brains!





