
The Cheeky Monkey Media Blog
A few words from the apes, monkeys, and various primates that make up the Cheeky Monkey Super Squad.

7 Helpful Tips for Good User Interface Design
 November 25, 2014 / Treena Bjarnason
November 25, 2014 / Treena Bjarnason
There are many factors that go into a good user interface design, I have rounded up 7 that I think are really important.
- Use of White Space
- Proximity defines relationships
- Quality of design improves credibility and forgiveness
- Using colour to grab focus
- Users like faces (and direction of eyes is important to lead views)
- Handling errors properly
- Visual Hierarchy
1. Use of White Space
White space in design (sometimes referred to as negative space – it doesn’t have to be ‘white’ just empty or devoid of other things) is a useful element in user interfaces. Proper use of white space allows page elements to ‘breathe’, and – as will be explained further in point number two (Proximity defines relationships) – helps to tell us what things are grouped with other things.
2. Proximity Defines Relationships
It is in our nature to group things together that are related to one another. Proximity in design is part of a group of principles that are referred to as the Gestalt Principles of Perception. Generally speaking, things that are closer together are seen to be more related than things that are spaced out farther apart.
Proximity is a powerhouse and should be used intelligently, as it can overpower other visual cues.
3. Quality of Design can improve credibility and forgiveness
It is generally accepted that we will be more likely to forgive faults in a design that looks nice, as opposed to one that is unattractive. That’s a good thing for designers, but remember that functionality and usability should never be sacrificed for aesthetics’ sake. Aesthetically pleasing designs are also perceived to be more useful than less aesthetically pleasing designs.
A nice design also goes a long way to generate trust and credibility. You could have a very trustworthy and credible company, but if you build a site or interface that is clunky or ugly (or just looks unprofessional) visitors will find it more difficult to feel comfortable handing over money, information, etc.
4. Using colour to grab focus
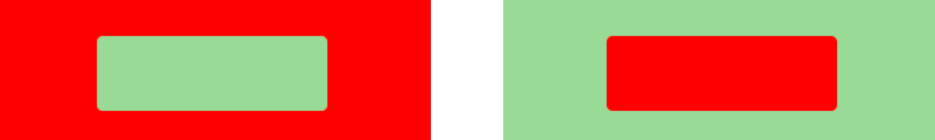
Managing the use of colour on a page, especially for calls to action is very important. Strong, warm bright colours like red, orange, and gold are inviting and grab the eye, so when used sparingly they are effective for buttons or colouring areas to which you’d like to focus attention. Keep in mind as well, that colours react differently when placed over other colours, especially warm/cool colours or their complementary colours. Warm colours over cool will pop and seem to expand, whereas cool colours over a warm background will recede.

5. Face facts: People like faces
Human beings are instinctively drawn to faces and eyes. Not only does a human face help make a connection with a visitor (bringing a little humanity to a flat and lifeless medium), we can use faces – and even more importantly the direction the face/eyes are directed – to guide our users’ own eyes. In this study in eye-tracking, 106 people were shown an image and the heat mapping results prove this.
6. Handling Errors
User interface design isn’t all about visuals, it’s also my belief that language and element design are things that need to work together. One prevalent issue is how applications or websites handle user errors (either caused by the user or perhaps by the application). We should never punish our users with cold error messages – or even worse error numbers – but rather identify what they did incorrectly and how they can fix it using a pleasant tone. For example, which sounds better?
ERROR!: Illegal characters used in postal code.
Or
OOPS! We didn’t recognize that postal code: (try 6 digits like this: V1X7B7, no spaces or dashes)
The placement of the error message is very important. One good spot is the top of the page – making it clear with coloured text and a graphical cue. A step better than this would be to place the error with the field in question, either highlighting it or having it next to it so it’s very obvious.
7. Visual Hierarchy
Take into account that today’s web visitor or application user is like a motorist whizzing along the freeway: they don’t want to spend time looking for signs, details, and buried information, and are not going to want to spend extra time trying to find something or figure out how it works.
For example, start with a big sign – like the ones on freeways or highways. These are obvious and even someone moving quickly along can scan it and see that their ‘exit’ is coming up in 5km. Design and visual hierarchy are much the same in interface design. Take advantage of the fact that by creating a good visual hierarchy (making elements on the page more or less prominent – based on your desire for the visitor to interact with them for instance).
Some points to consider:
- Make elements consistent from page to page
- Minimize unnecessary elements or noise
- Break pages or content up into clearly defined sections or areas
- Always make it obvious what is clickable/interactive etc.
In conclusion
There are many more things one can do to improve user experience and interface design, but these 7 are a great place to start and keep in mind.