
The Cheeky Monkey Media Blog
A few words from the apes, monkeys, and various primates that make up the Cheeky Monkey Super Squad.

Making Your Online Properties Fast and Efficient with AMP
 December 27, 2016 / Treena Bjarnason
December 27, 2016 / Treena Bjarnason
AMP (Accelerated Mobile Pages)
The official definition:
The Accelerated Mobile Pages (AMP) Project is an open-source initiative that embodies the vision that publishers can create mobile optimized content once and have it load instantly everywhere.
Our definition:
A way we can make our websites fling poo load and function as quickly and efficiently as possible in order to provide a much better mobile user experience.
Why Do We Need AMP?
Mobile devices… Mobile devices just aren’t as fast as desktop devices. Arguably, sure, when you’re using your mobile device to load a basic website over an ultra-fast internet connection. That internet highway is not always so clear on a sunny day, though. You may not have LTE, 4G, 3G, 4 bars, or 2 bars. You may have the crappiest connection known to mankind. But you still simply want that internet, cause you need it, it’s your lifeline, your precious.
For example, if you don’t read that article your boss told you to read, 5 minutes before the meeting, because the website was super slow and took 3 of those ultra precious minutes to load, and another 1.5 minutes to navigate… Well, you know the rest. That’s okay you can blame us, as long as you send more bananas.
Anyway, fast page load times and an efficient mobile experience are huge if you want an effective website.
We all like good-looking and fancy websites that are fun and intuitive to use, even if we’re just using them for business purposes. Big beautiful imagery, responsive support (when your website responds ‘effortlessly’ to different screen sizes), animation, etc… all that nice stuff requires code, lots of it. It requires sexy imagery, nice clear imagery. You want to make sure you can see the individual hairs on those monkey butts, on your fancy retina screens. It all comes at a cost. A great cost. Loading time. AMP can help with that. Don’t believe us? Skip down to the case study to see the numbers.
AMP Solves your Page Load Speed and Efficiency Woes:
With AMP we do away with anything extraneous. We pick and choose what we absolutely need to make the user experience as efficient, clean, and fast as possible.
Imagery
All the images run through a pre-processing stage (on our drupal sites) that resizes the image to be mobile-friendly, and then AMP takes them and loads them, JUST when you need them. On AMP, images don’t delay the page from loading, allowing you to get to that textual information as fast as possible.
Javascript
There is no user-written javascript allowed in AMP. This forces you to use their uber-efficient scripts and plugins to render things like off-canvas menus and provide little sharing widgets and such. I’m good with that, cause it works, and it’s fast. We want fast, we want our clients to experience fast… Have you seen a monkey peel banana? It’s fast.
CSS
CSS – the stuff that determines how your website will look – it’s all loaded inline. See, we want to make as few server requests as possible. Imagine needing 100 things from your boss. Imagine how much it’ll slow him down if you ask him for each individual thing 1 thing at a time? Also, that’s really annoying, don’t do it. But to my point, we’re combining all the structure code (HTML) with the design code (CSS) in one big request. It’s faster and better, … and less annoying.
AMP and Drupal Integration
So AMP and the big D have a base theme that helps out with integration. Might as well just use that, no sense in re-inventing any wheels. All we have to do is create a new sub-theme (based off the AMP theme), re-write some templates, include some helper plugins for the menu and share functionality, and re-style it. We also dove deep into the twig templates themselves and removed a whole bunch of ‘container’ HTML code, and extraneous classes and things. We wanted to make the code as lean and efficient as possible.
Case Study: Drupal with AMP
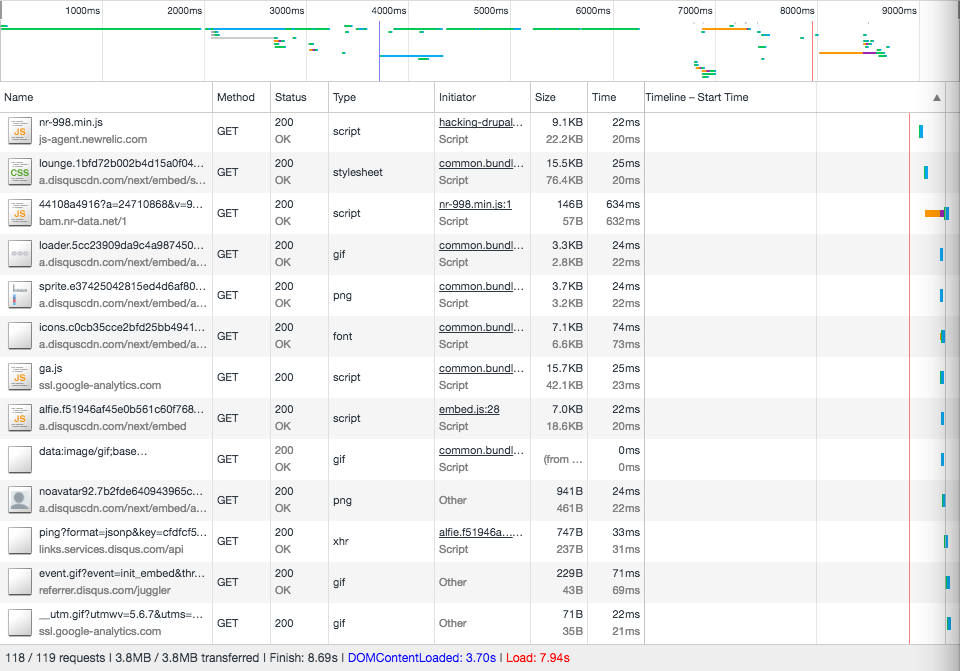
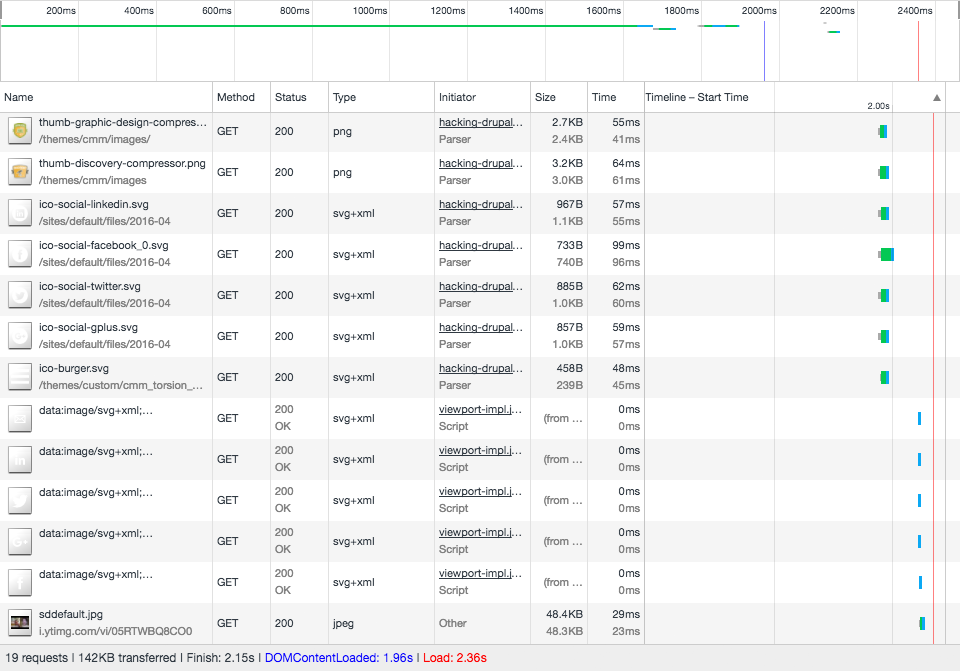
What happened when we integrated our Drupal site with AMP? Speed. In the majority of page load tests, the “AMPlified” page loaded in half the time or faster. The “AMPlified” pages also don’t send as many requests to the server. Huge win!


- Without AMP, we get 119 requests. When we use AMP, the server requests decrease to 19.
- Without AMP, DOM (document object model) loads in 3.70 seconds. With AMP, DOM loads in 1.96 seconds.
- We’re pretty happy with those numbers. We’re sure the folks on mobile lane will be as well.
Note: This is a one-time screenshot, the numbers were obviously slightly different every page load, but the difference between the two remained dramatic.
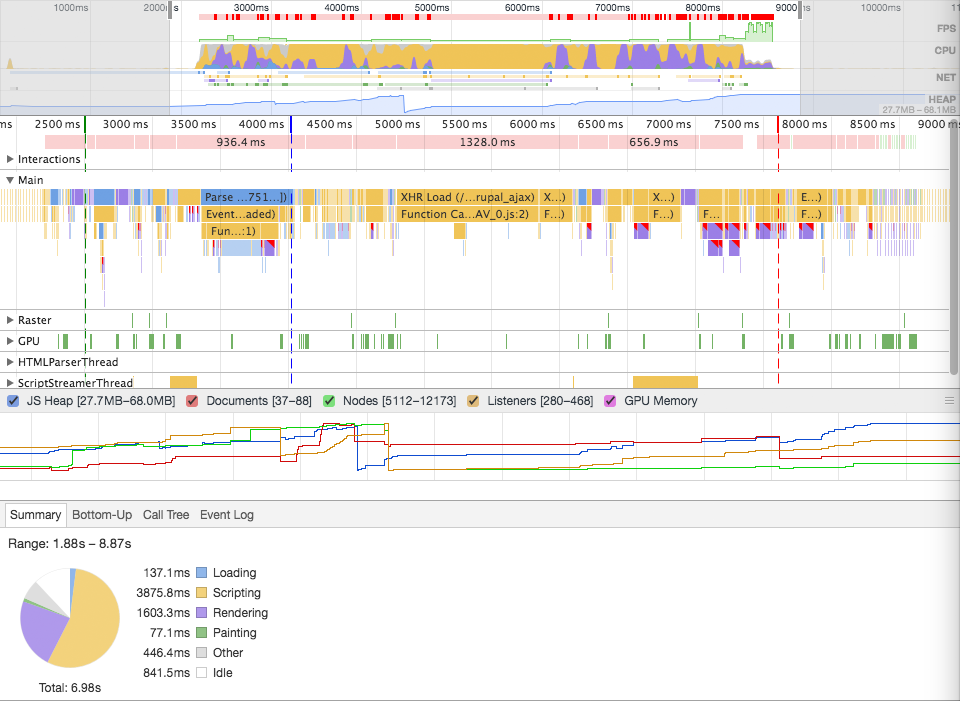
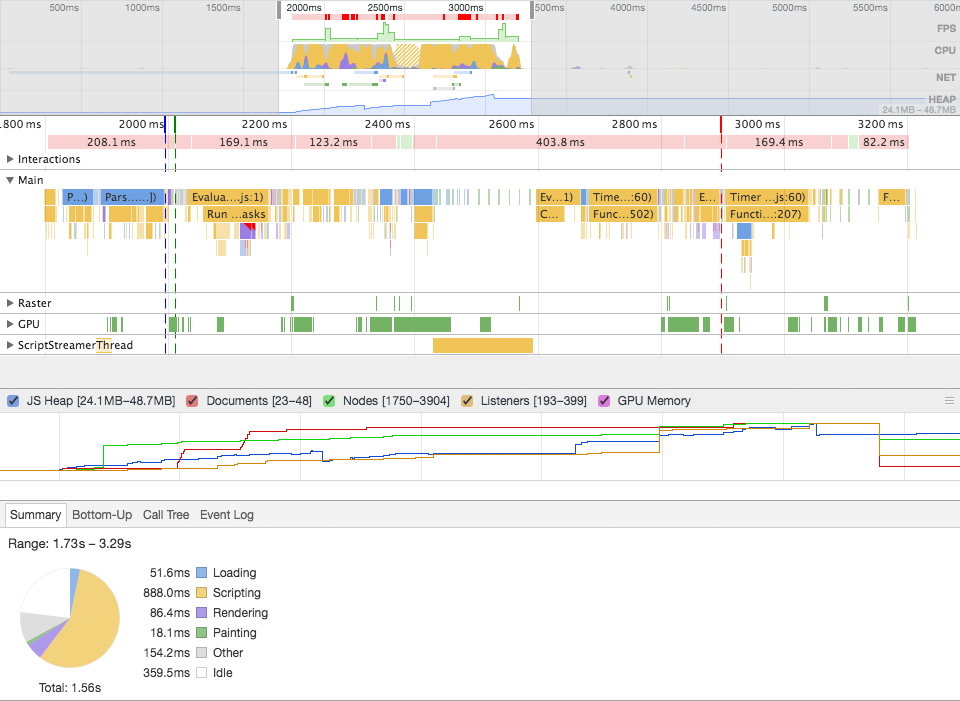
Here’s another performance screenshot, just for fun:


A Recap of our AMP Experience
Overall our AMP experience was positive and resulted in some very impressive numbers in terms of load times.
Implementation was intuitive enough. The only hiccup we really had, was that some of the images on the body area were not being converted by AMP. AMP requires that the width and height attributes be applied to each image. (Drupal does not apply the attributes by default if they’re implemented through the CKEditor interface.) But, after a little pre-process magic, we made sure all the images had their width and height attributes applied.
I would highly recommend going the way of AMP, to get those pages loading quickly and efficiently. It just makes sense. Us monkeys don’t like waiting, and we don’t like making others wait. AMP took away that torturous pain and allowed us to walk right into banana heaven.
Need help making your mobile pages zoom fast? Let the business developer monkeys know. We love making things with our AMP toys. Contact us today!
Learn more about AMP and the positive effects it can have on your website by visiting our AMP page.