
The Cheeky Monkey Media Blog
A few words from the apes, monkeys, and various primates that make up the Cheeky Monkey Super Squad.

Does my WordPress Site Need AMP? Does it Really?
 January 11, 2017 / Treena Bjarnason
January 11, 2017 / Treena Bjarnason
Last week, we published a case study about our experience integrating Cheeky Monkey Media’s Drupal website with AMP. We’re pretty impressed with the results.
But, what if you have a WordPress site? And, what if you’re a nonprofit, for example, and not a digital agency, do you need to have AMP?
The short answer is that integrating your website with AMP certainly won’t hurt.
That answer, however, probably won’t convince your board. Heck, it wouldn’t convince my boss and he lives and breathes technology.
What is AMP?
According to Google’s Webmaster Central blog,
“Accelerated Mobile Pages are HTML pages that take advantage of various technical approaches to prioritize speed and a faster experience for users by loading content almost instantaneously.”
According to the Accelerated Mobile Pages (AMP) Project,
The Accelerated Mobile Pages (AMP) Project is an open source initiative that embodies the vision that publishers can create mobile optimized content once and have it load instantly everywhere.
Did you get that? The idea is to have your mobile content load, instantly, everywhere.
Kind of like this pillow incident, but in a good way:

For those technically inclined, “AMP consists of three basic parts.” These include AMP HTML, AMP JS (JavaScript), and AMP CDN (Content Delivery Network). Basically, all three parts are stripped of anything extra and are self-sufficient.
Here’s how it works:
Basically, Google stores pages in an AMP cache (think of it like a massive storage container) and pre-renders them for mobile.
Pre-renders? Think of it like prepping for a fancy meal. Instead of chopping the vegetables as you go, you chop them up first and have them ready to throw in the pot when they’re needed.
This makes the pages lightening fast!
What does that look like in real life!?
Let’s say that you’re trying to load a page on your mobile phone, when the whole thing comes to a frustrating halt because some image on the website is taking forever to load. (This usually happens because the image is too large and probably hasn’t been properly optimized, especially for mobile). If the website isn’t integrated with AMP, the whole page will momentarily stop loading, because the loading of the text and other features is dependent on that pesky image also loading.
If, however, the website you’re loading is integrated with AMP, each website component will load separately. This means that even if one image is taking a hundred years to load (which by the way would never happen because AMP takes care of that) the rest of the website will still load in a timely manner. The images are ‘lazy’ loaded, which means the images don’t even load until the user needs them, as the scroll down the page.
To learn more about how this works technically, visit the official AMP page: “How AMP Works.”
Why should my nonprofit / [insert organization] care about AMP?
Knowing how something works is great. But, what you really want to know when implementing a new feature is why you should care about it in the first place.
Because Google Said So
None of us like to be told what to do. Unfortunately, however, if you’d like to show up in Google search results, you kind of need to listen to Google’s rules. Or, as our Senior Interface Developer Micah Joyner puts “you absolutely need to listen to Google, not just ‘kinda’ :).”
This means integrating your WordPress website with AMP, because in September 2016, Google announced that:
Later this year, all types of sites that create AMP pages will have expanded exposure across the entire Google Mobile Search results page, like e-commerce, entertainment, travel, recipe sites and many more.
In other words, Google strongly advises that you integrate with AMP unless your website uses a lot of interactive JavaScript or has a ton of animation.
Why is AMP not a good idea if my website uses lots of interactive JavaScript or animation?
AMP’s main purpose is to get the most important content in front of the user as quickly as possible. As a result, AMP strips away any of the extras, the interactive elements that use Javascript.
Thus, if you have a fully animated site, where graphics are moving all over the screen, etc, you probably don’t want to go with AMP. A good example is Happy Forecast. Cool site, but probably not the best fit for AMP.
If, however, you have a community or publishing based website, you definitely want to go with AMP.
Integrating with AMP positively affects SEO
Before you get too excited, AMP doesn’t directly affect organic search results. However, AMP does affect clicks, impressions, and user experience, which in turn affects SEO.
Then there’s that whole thing about mobile friendly sites ranking higher organic search results. Yep, as of April 21st, 2015, Google has been ranking mobile friendly website higher in organic search results.
Moreover, at this year’s annual PubCon in Las Vegas, Gary Illyse of Google announced that Google is moving to a “mobile first” mentality. Before, mobile friendly sites would rank higher in organic search results if you were searching from a mobile device. Now, mobile sites will rank higher in organic search results, regardless of whether or not the individual is searching on a mobile or desktop device.
This means that if your website doesn’t work well on mobile, you’re not just irritating your users, your angering Google, and trust me, you don’t want to do that.
Since AMP is the most efficient, effective, and let’s face it, beautiful way of presenting your nonprofit website to your users, integrating with AMP is going to do a lot for the mobile-friend-li-ness of your website.
Integrating with AMP drastically improves user experience
Whether we like it or not, the general population has limited to no patience for websites that load sloooowly.
Consider the statistics published on Kissmetrics:
According to surveys done by Akamai and Gomez.com, nearly half of web users expect a site to load in 2 seconds or less, and they tend to abandon a site that isn’t loaded within 3 seconds.
Or, the more recent study published on DoubleClick, which found that:
“53% of mobile site visits are abandoned if pages take longer than 3 seconds to load.”
This same study also found that the “average load time for mobile sites is 19 seconds over 3G connections.” Apparently, that’s how long it takes to sing the ABCs.
These numbers are even more significant if you consider additional findings found in DoubleClick’s new study “The Need for Mobile Speed.”
Sites that load in 5 seconds vs. 19 observed:
- 25% higher ad viewability
- 70% longer average sessions
- 35% lower bounce rates
In addition, the study found that “publishers whose mobile sites load in 5 seconds earn up to 2x more mobile ad revenue than those whose sites load in 19 seconds.”
In other words, if your website takes more than 5 seconds to load, you’re going to lose almost half of your potential volunteers, donors, and advocates. Even worse, if you sell tickets or offer sponsors the chance to share content on your website, you could lose the ability to make 2X what you would have otherwise made in ad revenue, ticket sales, and so on.
And, finally, there is that pesky problem of losing traffic from your target audience. If your website takes more than 3 seconds to load on mobile, you’re risking the chance of losing more than 50% of your potential traffic.
I work for a for-profit company and I can’t afford to lose such a large chunk of my target audience or revenue. Can you?
Integrating with AMP works
At the end of the day, the main reason for using AMP on your WordPress website is because it just works. According to Search Engine Watch:
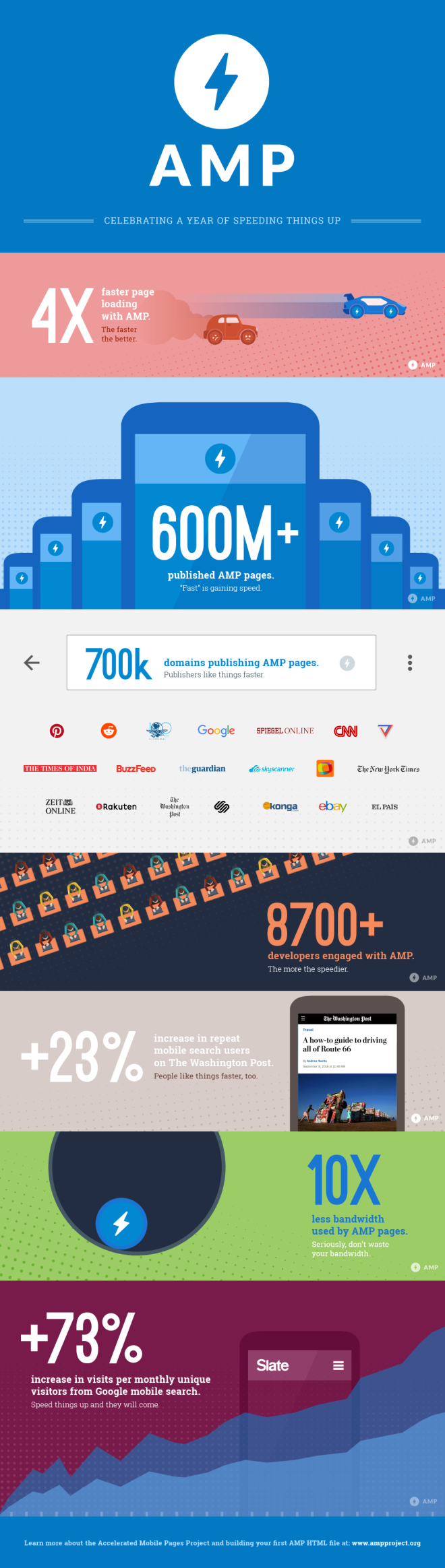
- Pages load 4X faster with AMP
- Washington Post saw a “23% increase in mobile search users who return within 7 days.”
- Slat saw a “44% increase in monthly unique visitors and a 73% increase in visits per monthly unique visits per monthly unique visitor.”
Their study also found that “mobile users who start with an AMP article spend 10% more time than those who land on regular mobile pages” on The Miami Herald.
Not convinced? The numbers in this Search Engine Watch blog come directly from David Besbris’s (VP Google Search, AMP Project Lead at Google) article “AMP: A Year in Review”:

In Conclusion:
So, should you consider AMP for your nonprofit website? Yes, unless your website relies heavily on Javascript interactivity or animation. Why?
- Your nonprofit website will get more exposure in Google’s organic search results.
- Integrating your WordPress with AMP will have an indirect, but positive impact on your SEO.
- Your website will load faster on mobile devices and provide a better user experience for your mobile users.
- Your ability to receive revenue via your website could double.
Ready to take the plunge, but not sure where to start? No problem. One of our WordPress developers will be happy to help. Shoot us an email at [email protected]. We can’t wait to hear from you and learn about your nonprofit!
Not ready to commit? Check out our AMP-specific page.